

This will finalize the text around the circle so that it doesn’t get lost later on when designing further.

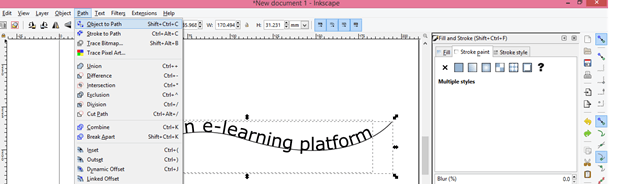
This is a technique that you may use in logo designs and other types of graphic design. This will flip the orientation of the circle, even though nothing visually changes…Īnd that is how you can wrap text around a circle with Inkscape! Once you are finished, simply click on the text and convert it to a path by going to Path > Object To Path. Curved Text, Circular Round Text, Text on a Path Building on the previous tutorial, this video shows step-by-step how you can use text on a path to create rounded or curved text. If you’d like to wrap your text around the inside of the circle rather than the outside, you can reverse the path of the circle by simply clicking on the circle and navigating to Path > Reverse in the menu toolbar. So you can still change the font, size, and contents if you’d like. Inkscape curved text is a style through which you can set any text on. It should also be noted that you can continue to edit your text with the Text tool, the same way you would any other text object, when it’s placed on a path. Curve Text Hype is a cool graphics generator that warps text on a top and bottom.

Notice how the space that the text occupies changes as the size of the circle changes. If you’d like to alter how much of the circle’s circumference the text occupies, you can scale the circle up or down accordingly. Make sure you only rotate the circle though! If you try to rotate the text itself it will remove it from its position on the path. You can change the position of the text on the circle by rotating just the circle.


 0 kommentar(er)
0 kommentar(er)
